Vielleicht geht es euch ein wenig wie mir. Ihr liebt die Vorzüge des digitalen Arbeitens, doch manchmal fehlt euch auch ein wenig das analoge „Look and Feel“. In Manga Studio bzw. Clip Studio Paint gibt es ein paar Pinsel, die ein wenig Struktur in die sonst allzu oft zu glatt aussehende digitale Welt bringen.
Hierfür spielen zwei Faktoren eine große Rolle:
- die Beschaffenheit eurer Pinselspitze
- die Verwendung von Texturen
Sind wir ganz ehrlich: Abgesehen von Finelinern und Stahlfedern sind wohl die wenigsten Zeichen- und Malmaterialien genau rund bzw. erzeugen in Kombination mit der Papierstruktur nur sehr selten eine genau runde Form.
Will man eine etwas weniger saubere Form haben, so sollte also auch die Pinselspitze keine glatte Vektorform sein, sondern mit Grautönen arbeiten und somit eine größere Varianz liefern.
Inhalt
Schulterblick auf die Standards
Bei den Pastellkreiden kann man in Clip Studio Paint sehr schön sehen, wie das aussehen kann. Die Materialien dort verwenden alle sehr unterschiedliche Pinselspitzen und in großen Teilen eben auch Texturen.
Brush Tip mit Hilfe eines Scans erstellen
Wie man ganz allgemein eine eigene Pinselspitze erstellt, hatte ich in einem früheren Beitrag bereits erklärt. Wir können nun also ganz einfach mit Hilfe bestehender Werkzeuge digital eine neue Spitze erstellen.
Alternativ bietet es sich womöglich an, auf ein analoges Medium zurück zu greifen. Hierfür benötigt ihr das gewünschte Material und natürlich einen Scanner. Wählt beim Scan eine möglichst hohe Auflösung, damit ihr die Struktur des Striches schön einfangen könnt. Ich habe beispielsweise mit 1.200 dpi gescannt.

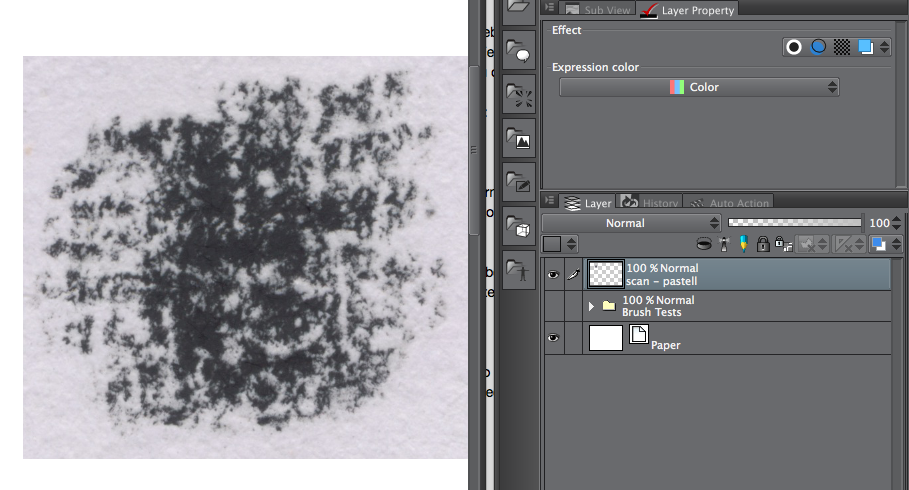
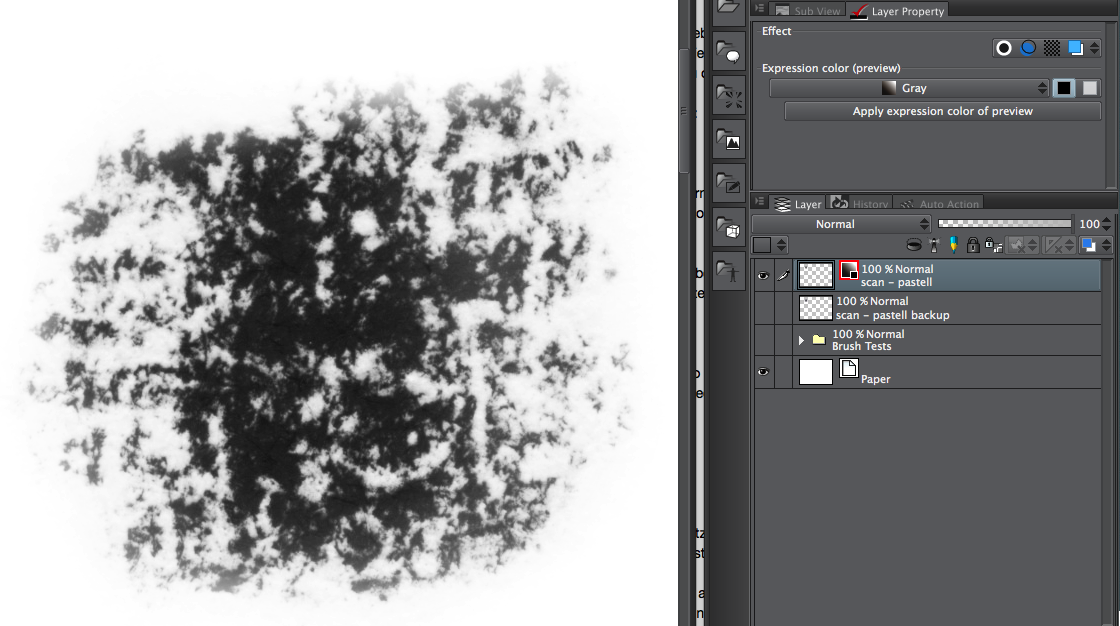
Den Ausschnitt habe ich in Photoshop gewählt und dann nach Manga Studio kopiert, um dort schließlich den Kontrast zu ändern und überflüssiges mit dem Radiergummi zu entfernen.
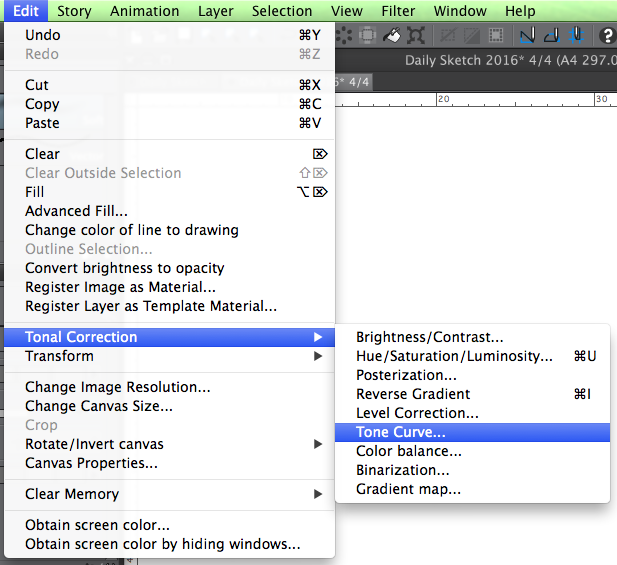
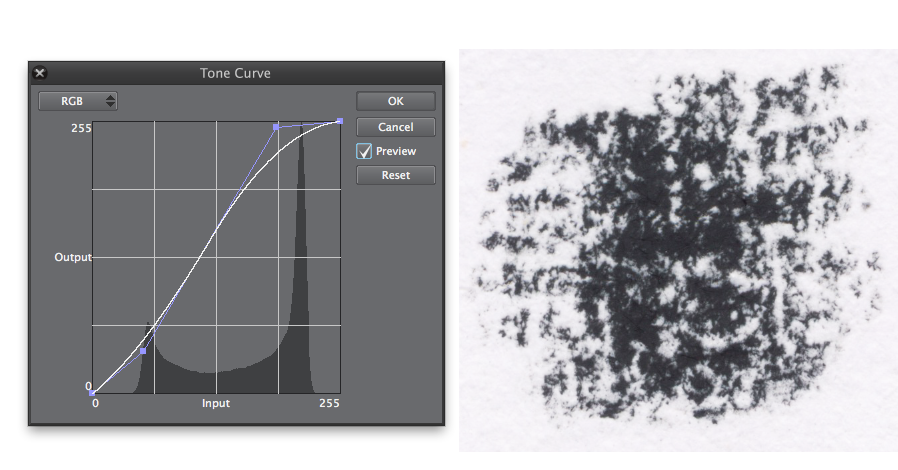
Um den Kontrast zu ändern, wählt ihr im Menü „Edit“ – „Tonal Correction“ und dort „Tone Curve“.


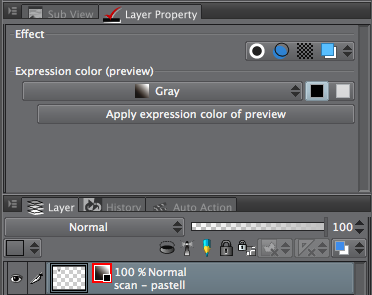
Damit nur die dunklen Flächen später für den Pinsel genutzt werden, solltet ihr im „Layer Property“-Fenster die Expression color auf „Gray“ stellen und dort nur schwarz aktivieren.

Alles in allem könnte das dann bei euch so aussehen:

Nun könnt ihr diese Ebene eurem Materialordner hinzufügen und als Pinselspitze verwenden. Wenn ihr nicht wisst, wie das geht, schaut bitte in meinem Beitrag „Eigene Pinselspitze entwerfen“ vorbei.
Feinheiten einstellen
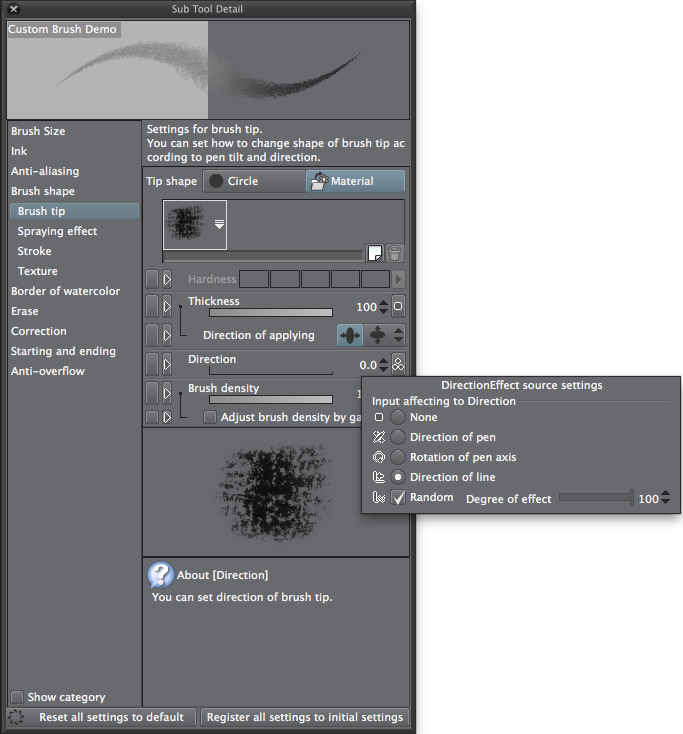
Damit die Anwendung der Struktur eures Pinsels möglichst natürlich erfolgt, macht es Sinn, dass sich die Ausrichtung der Pinselspitze beim Zeichnen verändert, Anderenfalls können schnell unschöne Muster entstehen. Probiert am besten selbst aus, welche Variante euch dabei am meisten zusagt.

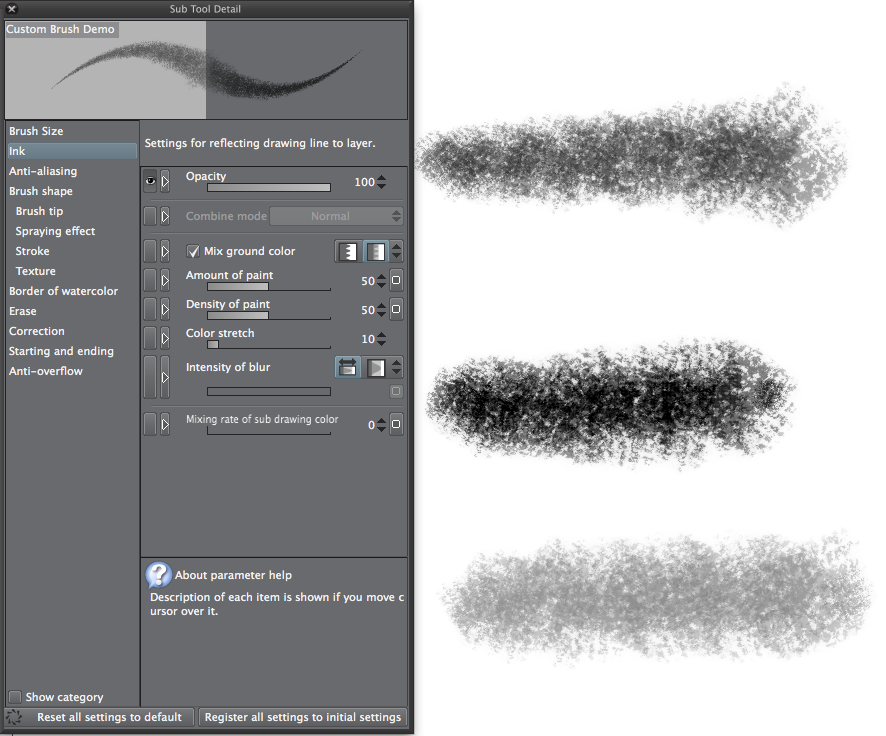
Darüber hinaus könnt ihr unter „Ink“ auch mit der Deckkraft spielen, um zu testen, welche Auswirkung es auf die Anmutung eurer Pinselspitze hat.

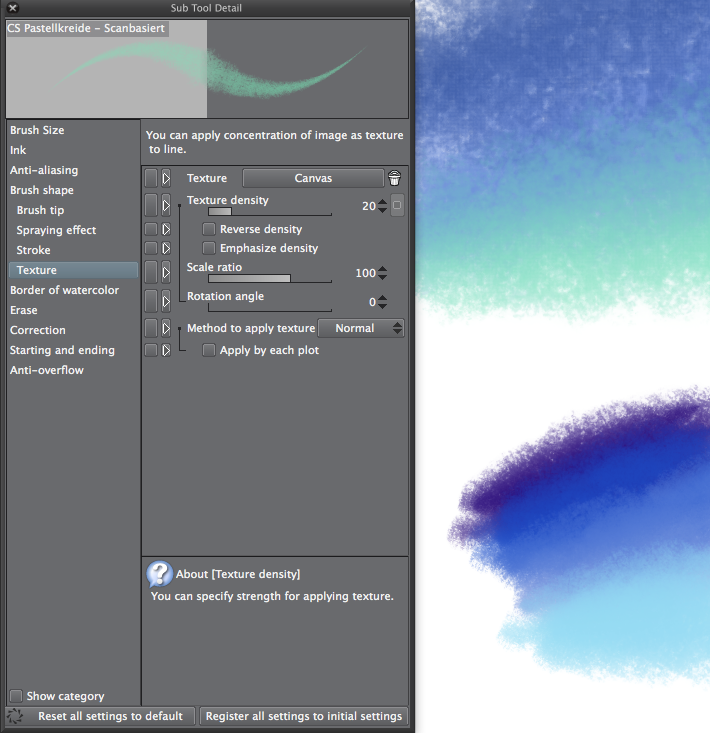
Texturen für Brushes
Um eurem Brush einen weiteren Effekt zu geben, könnt ihr eine Textur vergeben. Hierbei stehen euch verschiedene Materialien zur Verfügung.

Alternativ hält euch natürlich niemand auf, auch hier eigenes Material einzuscannen. Wichtig ist für Texturen, dass sie sich möglichst gut Kacheln lassen, um ungewollte Störungen und Linien zu verhindern. Experimentiert hierbei am besten mit verschiedenen Helligkeiten und Einstellungen.
Beachtet außerdem, dass die Verwendung von Texturen sich negativ auf die Performance von Clip Studio Paint auswirken kann. Wägt also gut ab, ob der Mehrwert eventuelle Nachteile bei der Performance rechtfertigt.
Ein paar Anregungen zur Erstellung eines realistischen Aquarellpinsels findet ihr hier: Realistic Watercolor in Manga Studio
[amazon_link asins=’B01NA68LUB,B01NA6NPXM‘ template=’ProductCarousel‘ store=’variationspha-21′ marketplace=’DE‘ link_id=’376760b2-d2a8-11e7-bea1-b11a6456153f‘]
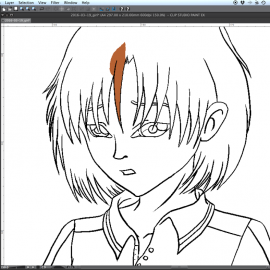
Beispielbild
Hier eine Zeichnung, die ich mit meinem selbst erstellten Brush in Clip Studio Paint angefertigt habe. Es gefällt mir, dass der Strich hierbei einen anderen Charakter erhält, doch schlussendlich werde ich diesen Brush wohl vorrangig zum Kolorieren nutzen, wo ich oft eine gewisse „natürliche Anmutung“ vermisse.






Ein sehr cooles Tutorial! Und eigentlich irgendwie witzig wie das so läuft. Ich versuche z. B. oft, mit meinen Aquarellfarben eine schöne ebenmäßige Farbläche zu erzeugen „fast wie ausgedruckt“ sozusagen :“D
Und digital ist es teils umgekehrt… *lach* Der Mensch will wohl immer was er nicht hat *g*
Naja, ich finde, „digital“ sagt noch nichts über die Anmutung aus. Es erlaubt jedoch einen weitaus flexibleren Arbeitsweg durch Ebenen, Transformationsmöglichkeiten etc. Es ist Fehlertolerant, da das Radieren nie Rückstände auf dem „Papier“ hinterlässt oder man eben die letzten Arbeitsschritte auch wieder rückgängig machen kann. Ich muss auch nicht abwarten, bis etwas getrocknet ist, ehe ich weiter machen kann. ;)
Oh ja, das sind def. die Vorteile der digitalen Malerei. In den letzten Jahren sind mir aber aggrat das Handling und diese „Fehlerquellen“ des traditionellen Malens ans Herz gewachsen. Alleine schon Papier in den Händen halten macht mich glücklich und ich kann abschalten. In dieser digitalen Zeit tuts mir richtig gut, mal etwas nicht „computerisches“ zu machen ;)
Ich finde aber auch schön, dass beides so miteinander existiert und auch hand-in-hand funktioniert. Kombinationen finde ich auch immer sehr interessant!